In the winter of 2017, Seiko took the part-time 30 hours User Experience (UX) program at Brainstation. Her project was focused on an app that would allow people to never get lost in the mall, getting customers from point A to B in the most efficient and fastest way possible. Bonus features includes remembering where you parked your car, promos and coupons from stores, setting up meeting places with your friends and being able to contact mall security or staff.
 Focus was on UX, and not on visual design or branding.
Focus was on UX, and not on visual design or branding.
Click on each image to view a larger version.
Research
So who hasn’t been lost at malls? Even if you find a store directory, sometimes it’s confusing, other times, you think you got the route, but then somehow you took a wrong turn somewhere and end up elsewhere. Most of us has used Google Maps, which has gotten rid of paper maps and booklets. They’ve been really convenient and efficient, so why not indoors? Even back in 2013, this article talks about some exciting new projects being developed to map indoor of buildings.
With 3 – 5 feet accuracy, retailers are interested in this technology as they will be able to direct customers to certain departments or even brands within their store. We’ve already seen Google show live crowd status of some stores and restaurants, but with this much accuracy, we would be able to figure out how busy the fitting room or bathroom may be.
I also looked into an app called Mall Maps for reference, however, this app does not use any GPS feature so the user would have to indicate where they are, and where they would like to go. Also, it did not show a route on how to get to your destination.
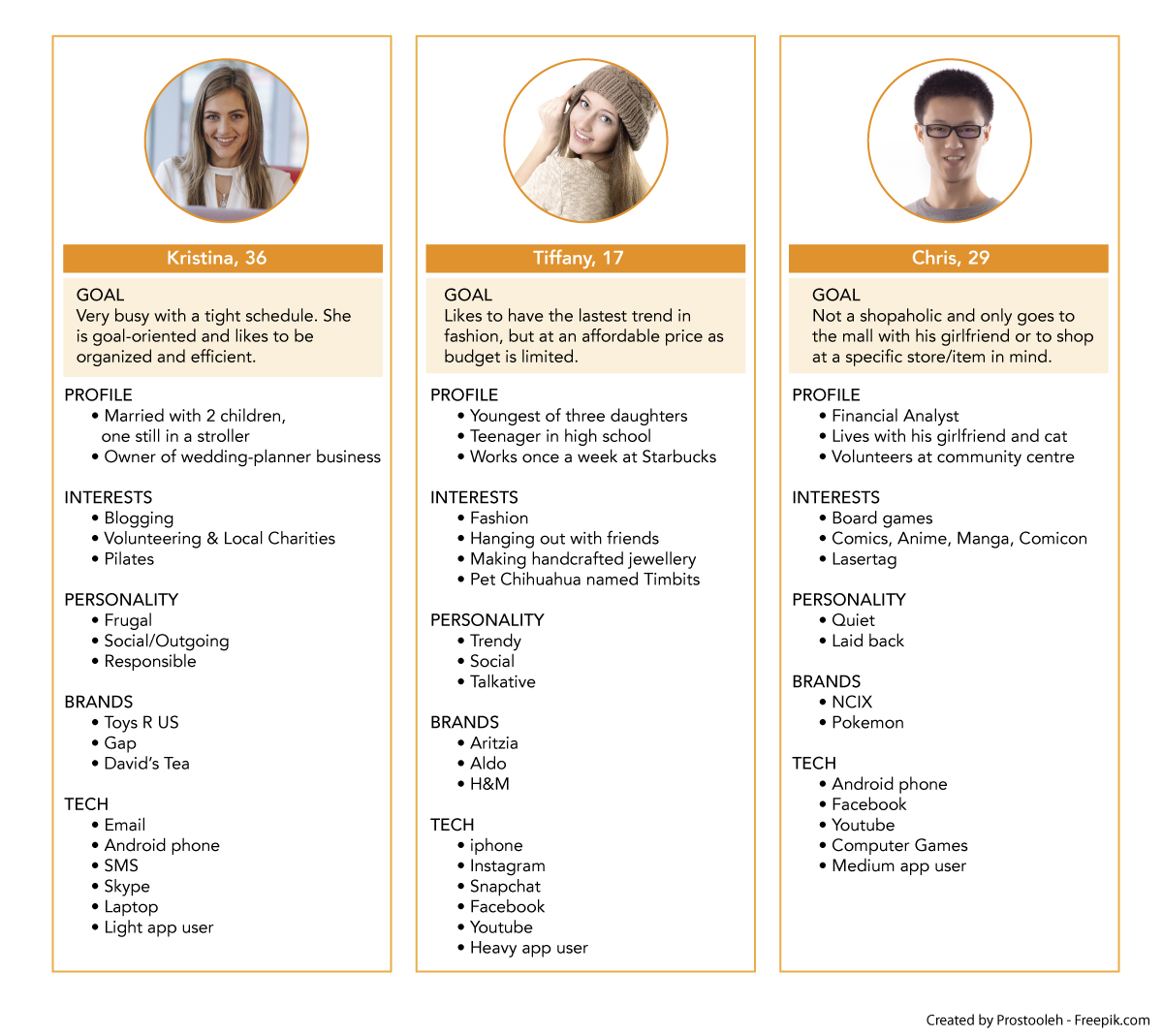
Personas
Gathering some information from the questionnaire, I developed three personas.
Surveys, Questionnaires & Interviews
To find out how people behaved at malls, especially when lost, I asked 10 questions through SurveyMonkey: https://www.surveymonkey.com/r/KXRR6MD
To see the results, click here.
Note : After mentioning that the free account on SurveyMonkey only allows up to 10 questions, the instructor told the class to not use SurveyMonkey, but Typeform instead. It apparently has a lot of features which are disabled in the free SurveyMonkey account. Good to know for next time!
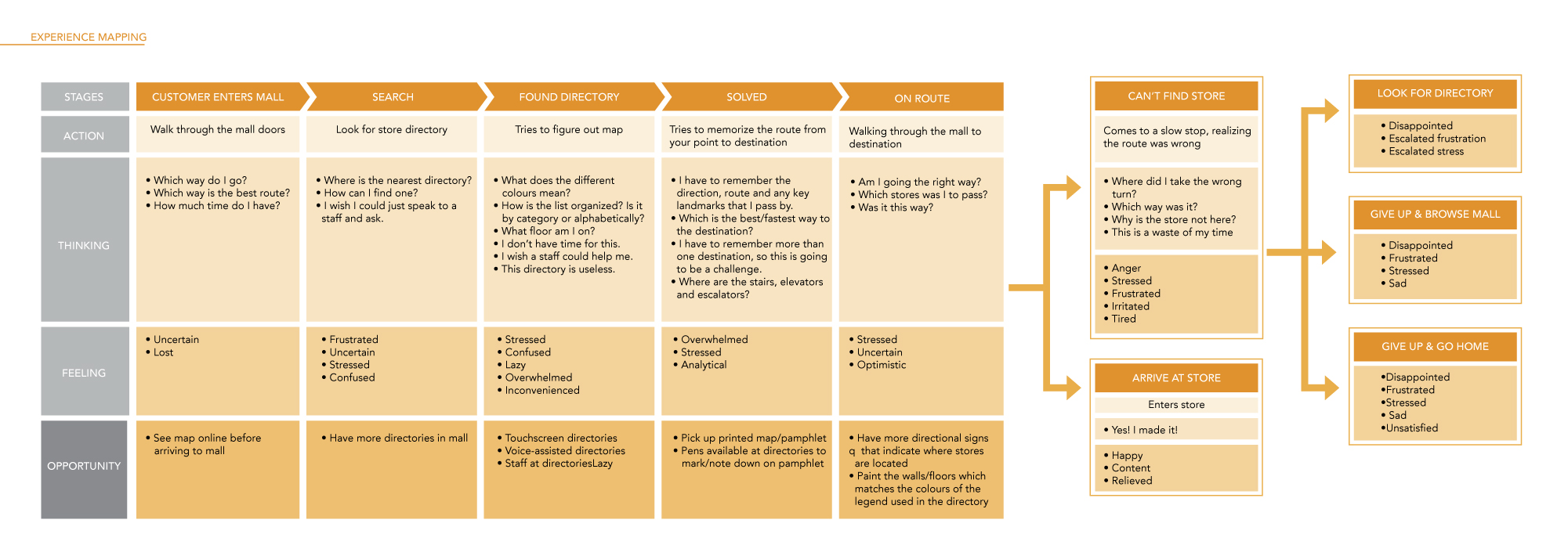
Experience Mapping
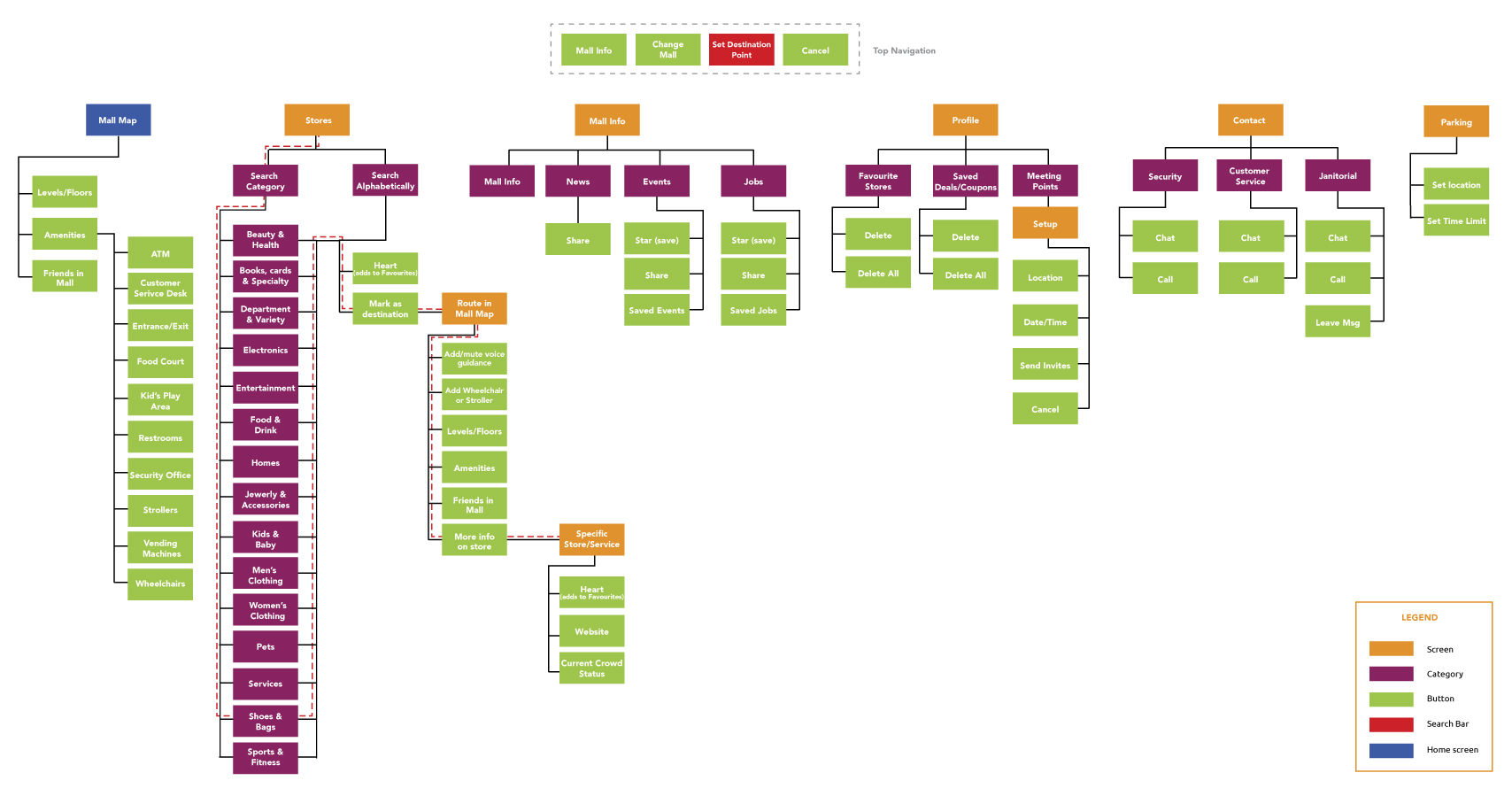
Sitemap
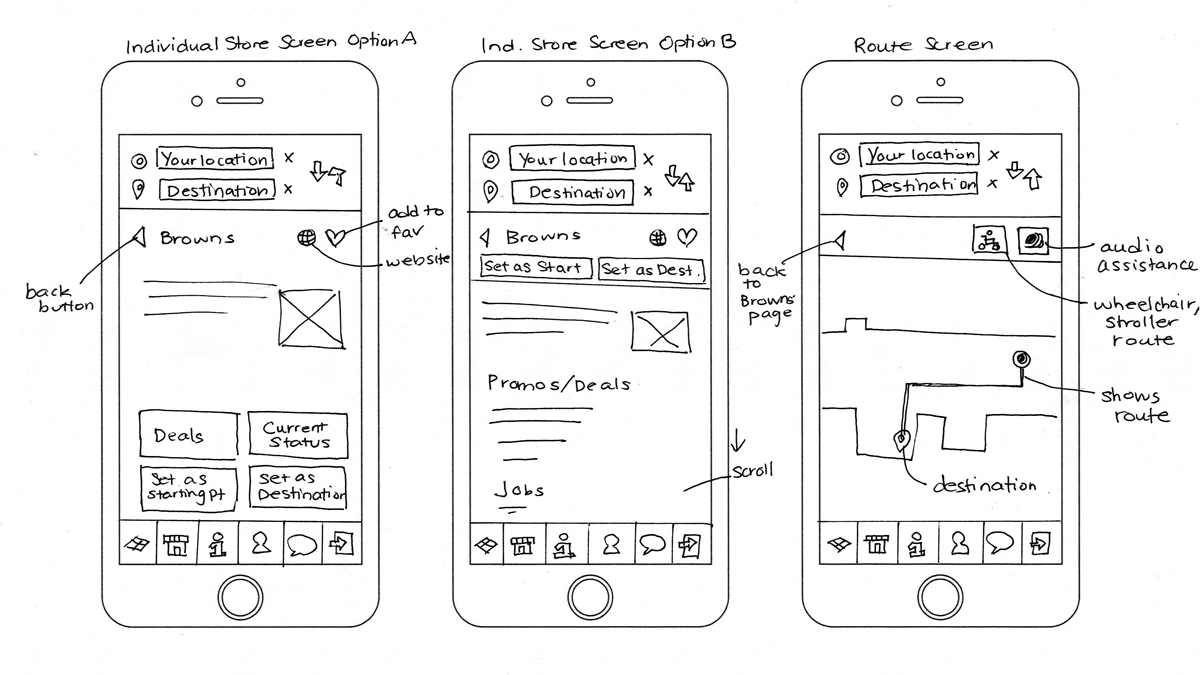
Sketches
I went through several sketches until I got to this stage.
User Testing/Feedback
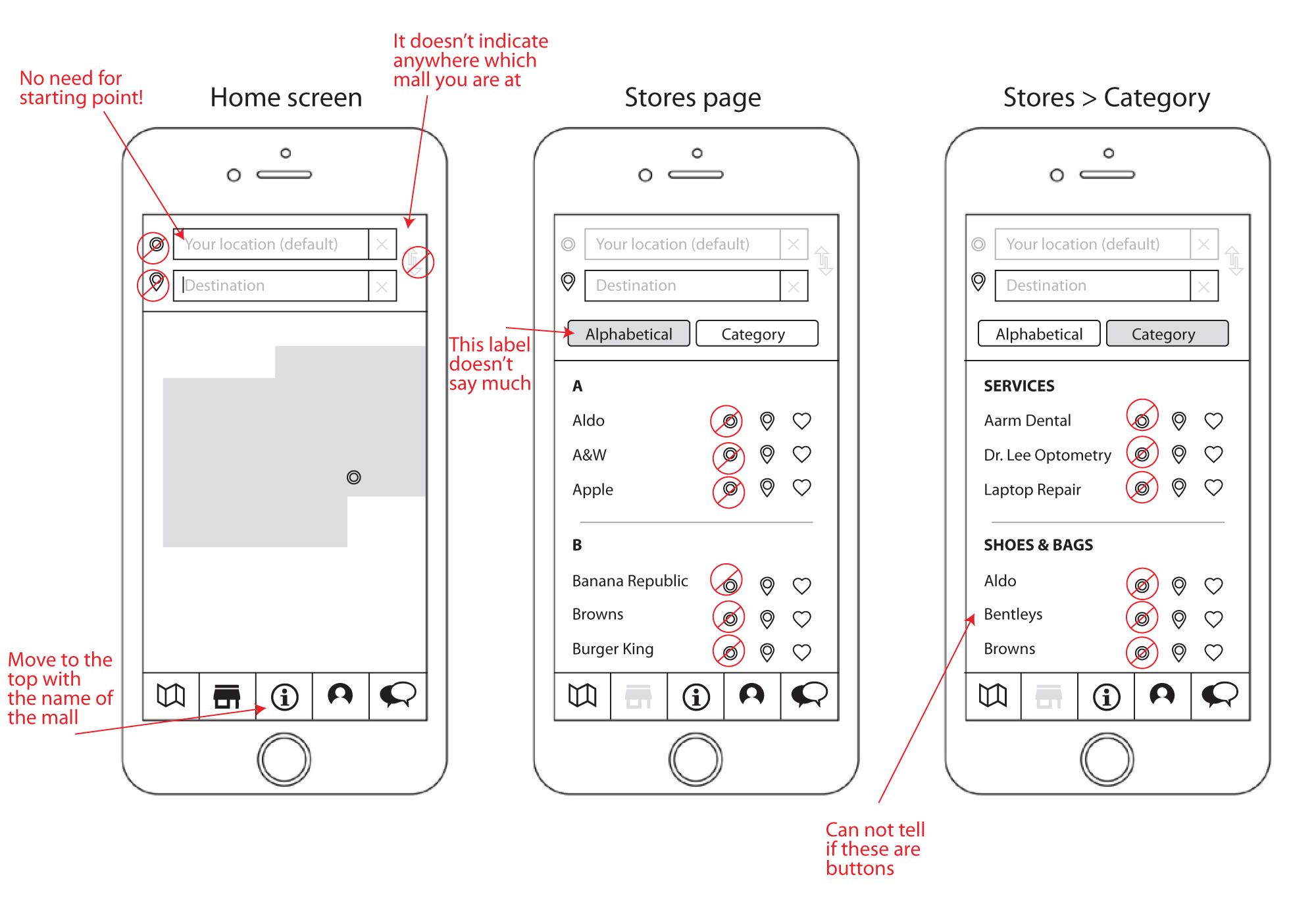
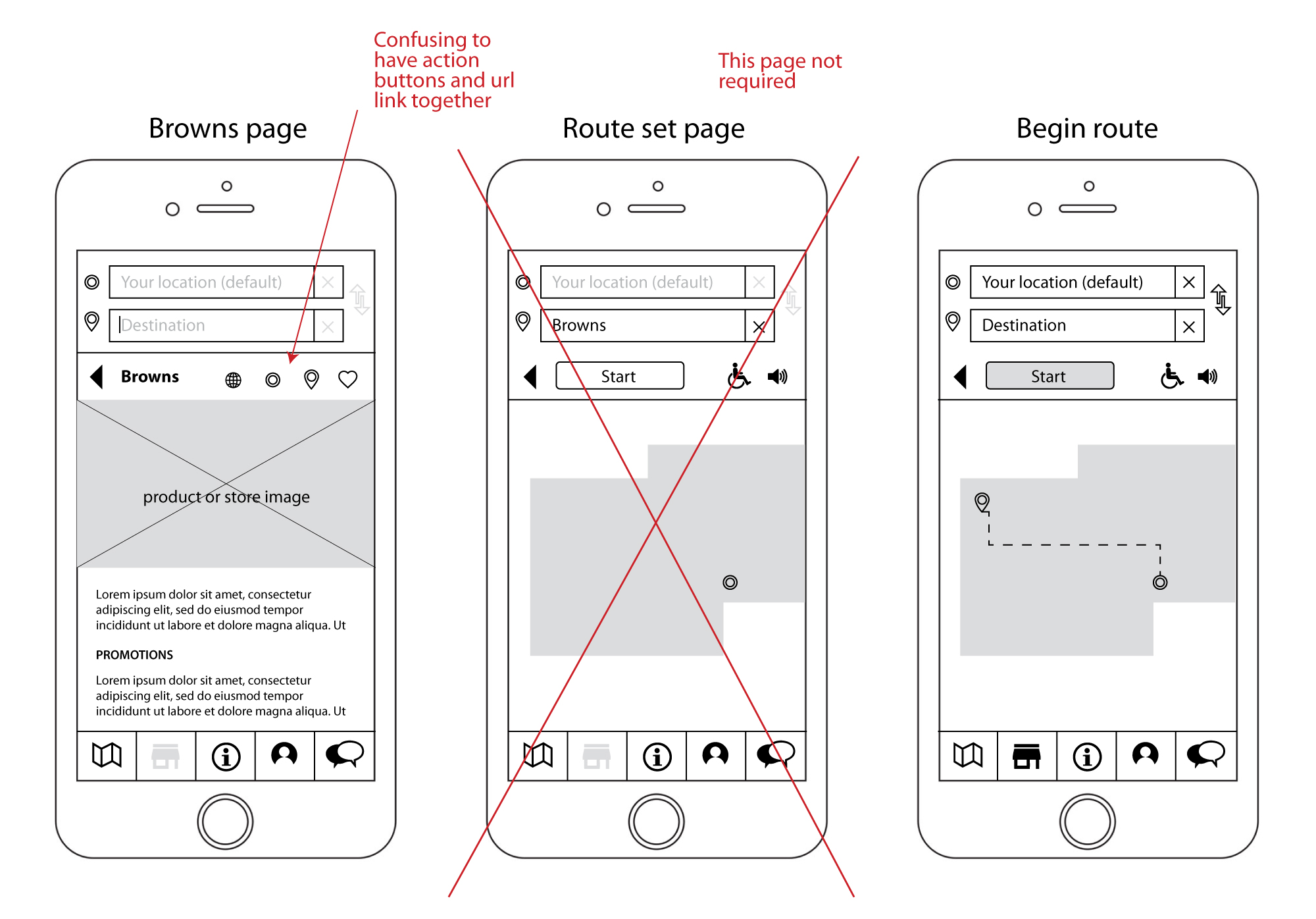
There were a number of things that was noted, even some which were quite obvious, such as not having the name of the mall indicated anywhere.
- One user commented that the button ‘Alphabetical’ as a label wasn’t descriptive of the list of stores since the categories, and the stores within the category would also be in alphabetical order. Instead, it was replaced with ‘Store Names’.
- Another mentioned that the buttons ‘Alphabetical’ and ‘Category’ seemed like you could choose both options, so it was changed into a segmented control.
- One thing that was a ‘Aha’ or ‘Oh’ moment was the point made about having a starting point. Since I was looking at Google Maps, and the Mall Maps app where both had the ‘set the destination’ option, I had included that as well. However, the main feature of this app is having the ‘indoor GPS’ which mean that it knows where you currently are. It’s very unlikely that you would choose a starting point which isn’t your current position in a mall setting. (ie. If you are at Dairy Queen, it’s unlikely that you would want to know how to get from Aldo’s to David’s Tea. You would want to know how to get from Dairy Queen to David’s Tea). This feature took out a big component of my wireframes and made it a lot clearer and easy to use.
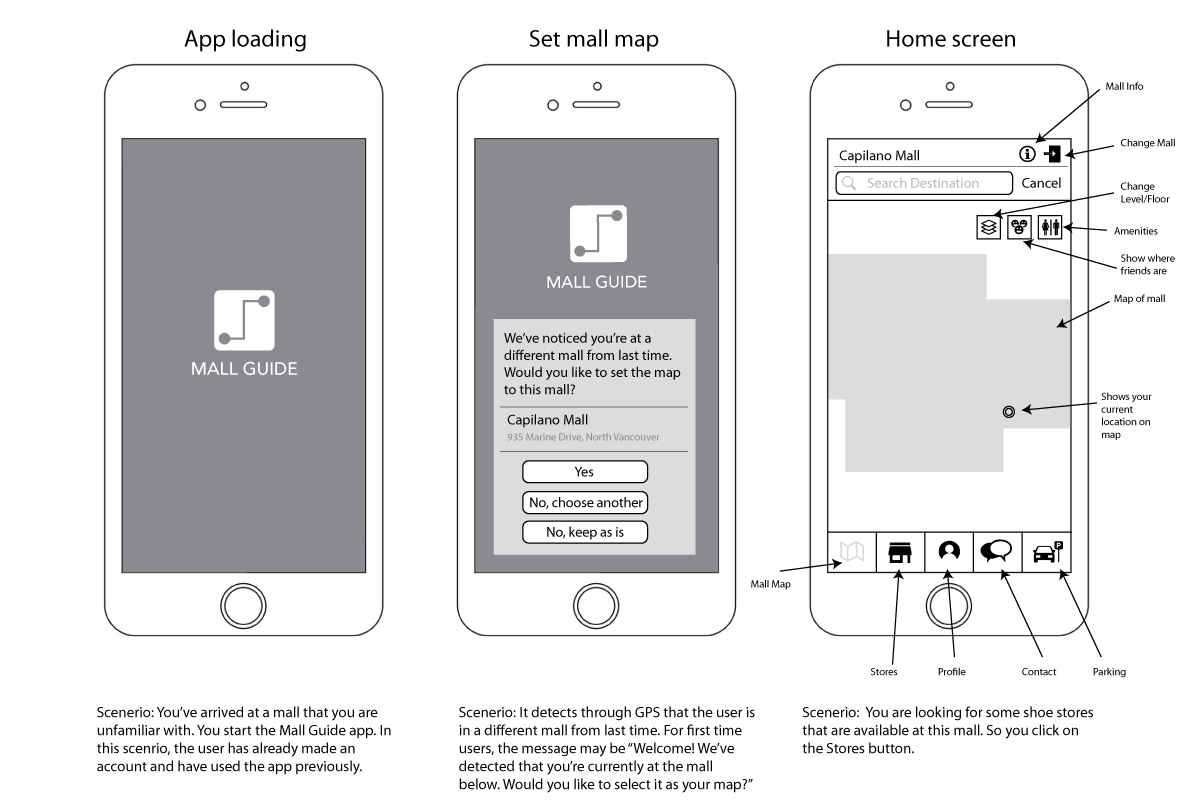
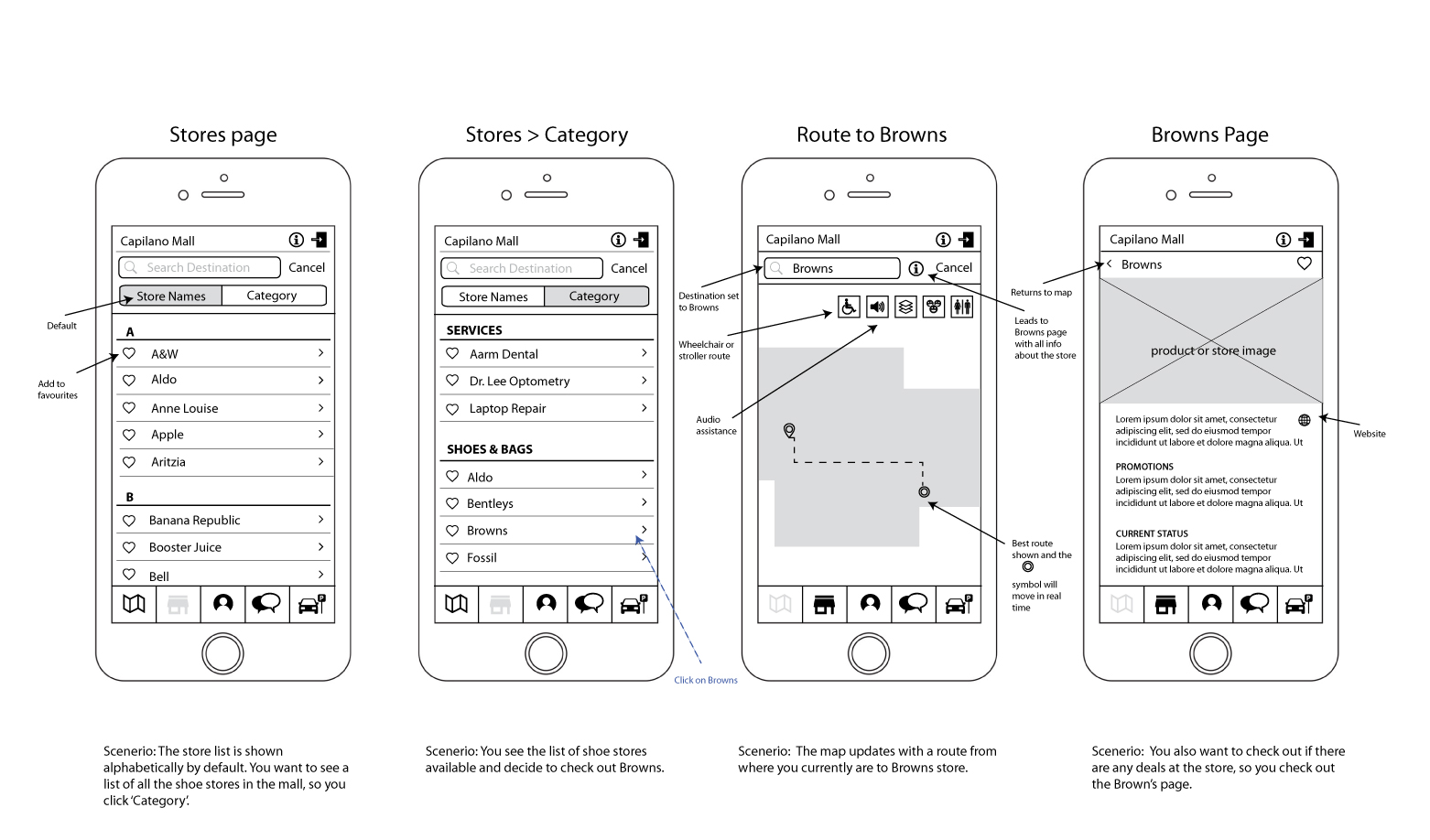
Wireframes #2
Mock up
See the mock up built in Moqups.